
5 Essential Web Development Tools Every Web Developer Should Know

From single-page websites to powerful and performant web applications such as Facebook, Netflix, or Spotify – web development has come a long way. With the number of web development tools constantly on the rise, finding the most operative tool to get the task completed can become tricky.
The growing expectations from browser apps require web developers to use optimized and versatile tools. The best tools help you in efficiently designing your website while also assisting on the code front.
To help you out, we’ve made a list of essential web development tools to get you started:
1. Sublime Text
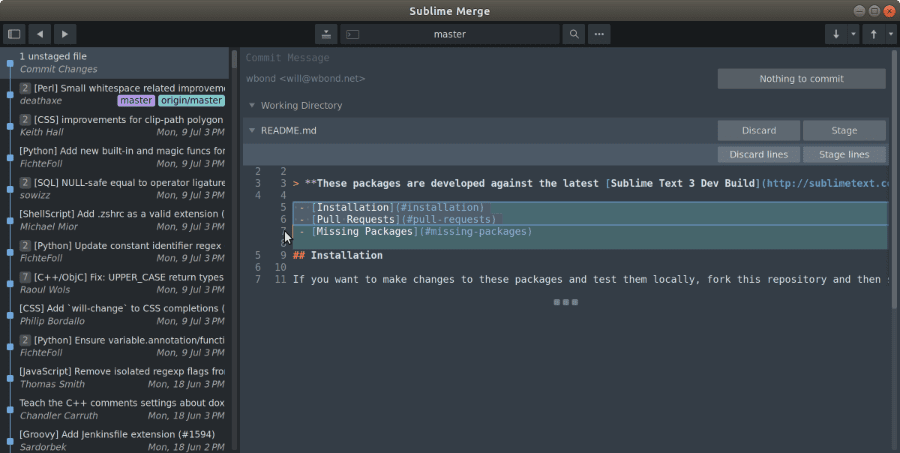
It’s one of the most elegant and robust text editors for web development. Sublime Text has amazing features and an easy-to-use interface that makes it one of the best source code editors in the developer community.
The reason behind Sublime’s victory is its vast array of keyboard shortcuts like the flexibility to perform concurrent editing (making the same interactive changes to multiple designated areas). You also have fast navigation to files, symbols, and lines. Once you start spending a few hours with this editor every day, those valuable few seconds saved for every step does add up.

Image Source: Sublime Text
2. Chrome Developer Tools
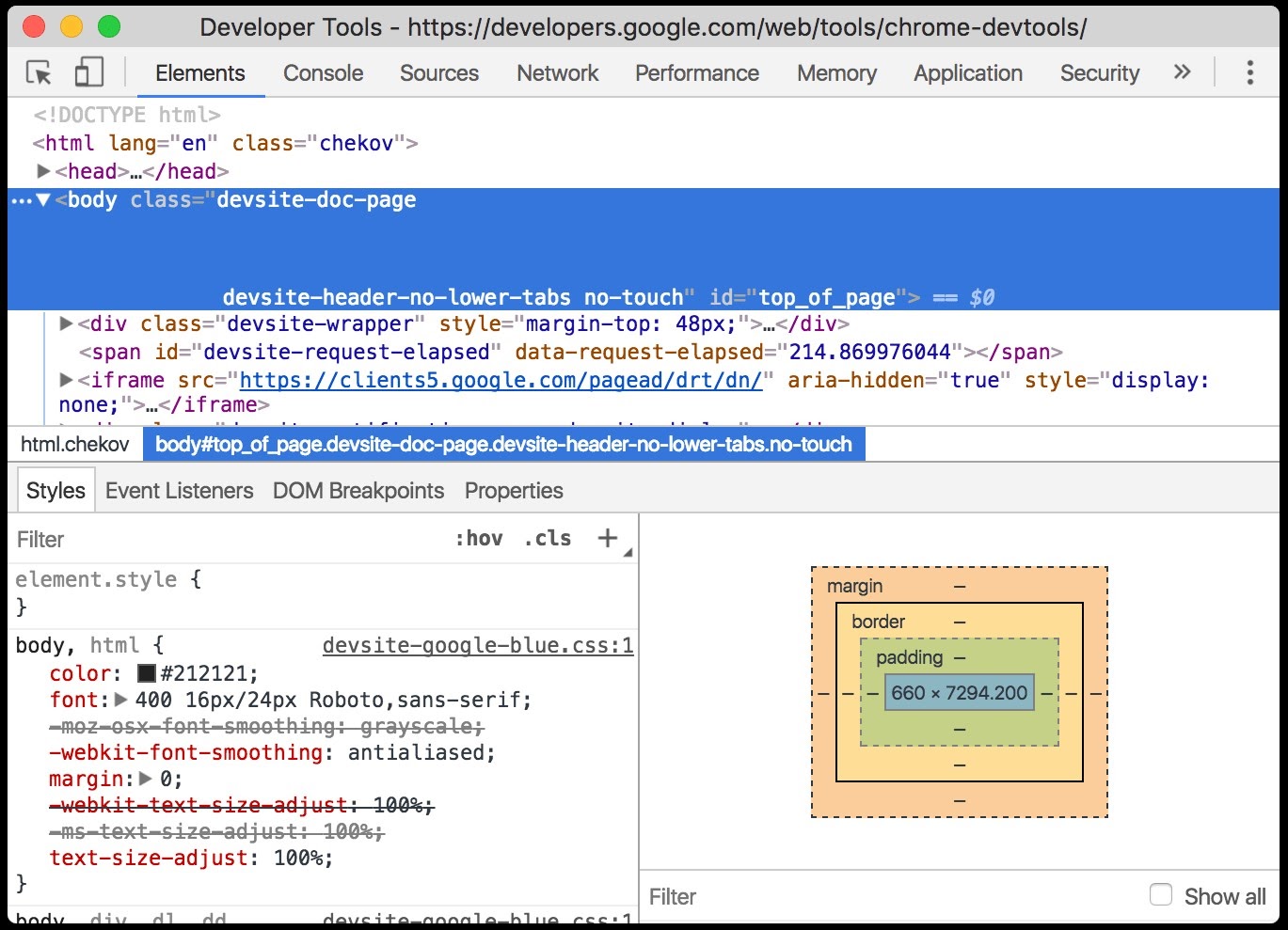
Wouldn’t it be nice if you could edit your HTML and CSS in actual time? Or remove the errors from your JavaScript, all while viewing the performance scrutiny of your website? Google’s inbuilt Chrome Developer Tools helps you do that, and more!
It provides easy access to the developers into the internals of their web applications. Above all, it boasts of a group of network tools that enhance the loading flow of your website. You also utilize the timeline functionality that gives you a better comprehension of what the browser is doing at what time.

Image Source: Chrome Developer Tools
3. GitHub
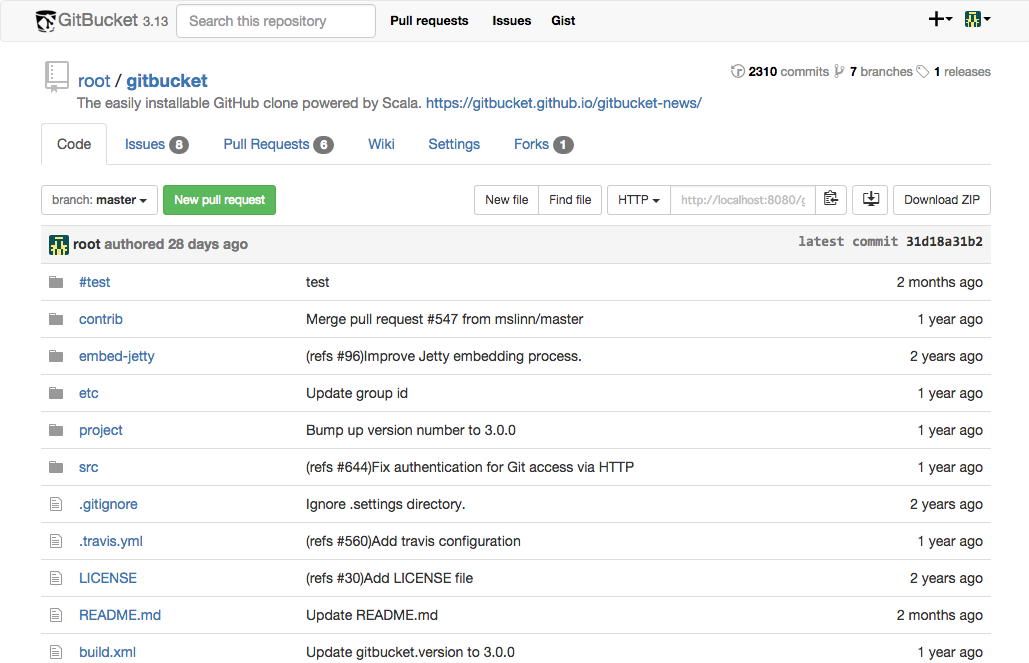
Sometimes a small change in an attribute by the developer spoils the entire website and the hard work goes in vain. All developers have this fear irrespective of whether they function individually or as a part of a web development company. GitHub is a one-stop solution to such obstacles.
You can check on the bugs and the modifications you have made. Once done, you can go back to the earlier state as it was at the beginning. The tool also gives you the option to recreate the changes. Its hosting service allows you to easily connect with your team members as well.

Image Source: GitHub
4. Angular.JS
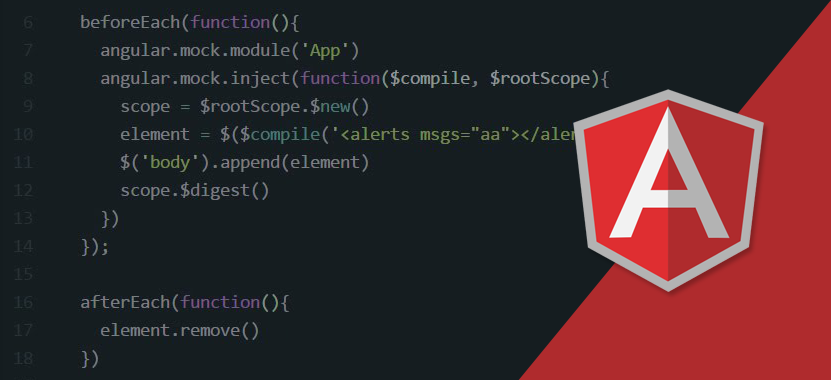
HTML is typically the foundation of any front-end developer’s toolbox. However, it wasn’t designed to manage dynamic views. Many developers have faced problems with front-end HTML development. So, Google came up with Angular.JS, a robust web development tool that assists the developers in optimizing the HTML syntax.
It’s an open-source net application framework that permits you to expand your application’s HTML syntax, leading to a communicative and readable web development environment. The developers can read, write, and develop in more communicative surroundings and take help from the knowledgeable Angular.JS community.

Image Source: Angular.JS
5. SASS: Syntactically Awesome Style Sheets
Web development tools that save time are your best friend. You also need to ensure that the code is DRY (“Don’t Repeat Yourself”). Most of the time, the CSS of a website is not very DRY.
In the world of CSS preprocessors, SASS is a tool that empowers you to write repairable, future-proof code, all while decreasing the amount of CSS you have to write (keeping it DRY). SASS is easy for the designers as they don’t have to modify every code repeatedly.

Image Source: SASS
To Conclude
Developing a website on your own can become a tiring task if not done proficiently. You can always avail web development services by getting in touch with a web development company and sharing your requirements. A clear approach always appeals to your target audience as it communicates your vision helps you present the best version of your website.
The tools mentioned above are cost-efficient, and once you get used to their functionality, web development won’t remain an uphill task anymore.
Which of these web development tools are you already using? Do mention in the comments section. If you want to contribute to our Guest Post section, click here.